- Clean design and layout.- Responsive layout and image- Resizing images without any distorted or scale.Install instruction
1.
Download template file
2. Open template file in a
code editor such as
Notepad++. We need to find and edit somethings in template file before uploading to server. Because there's something we can not access via Blogger
Dashboard->Layout, editing code directly is the only way.
3. To change Sitename/LogoSearch this code:
<div class="logo">
<h1 class="logo-text">
<a expr:href='data:blog.homepageUrl' title="Reporter" rel="home">SimplexREPORTER</a>
</h1>
</div>
You can edit the Sitename (in bold) in the code above.
4. To edit Mega MenuSearch this code:
<div id="drop1" class="f-dropdown content">
<!--menu1-->
<ul class="large-block-grid-2 small-block-grid-1">
<li id="nav_menu-2" class="widget widget_nav_menu">
<h3 class="widget-title"><span>Pages</span></h3>
<div class="menu-pages-container">
<ul id="menu-pages" class="menu">
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
</ul>
</div>
</li>
<li id="dt_social_widget-4" class="widget widget_dt_social_widget">
<h3 class="widget-title"><span>Anything</span></h3>
<p>These are widget areas. You can put anything you want in here.</p>
<div class="dt-social size-32px">
<a href="#" class="Mail" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhFF7LzurK3pfW5KU-653DmxdfcpNRqaga1kq5rJI0-TCKtaoAX3T3m9Q5tDUTvPXcw8UPom9_TqJCUZFZ3P_SEYViYamrV_h-0d42j7ttFZfwutHrrDhdMcotK-4eXxxhK_Y9NPnvYDGU/s1600/Mail_2.png" alt="Mail"/></a>
<a href="#" class="Facebook" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvCJQslc1HWfTKHuUtNab2Fl-siaQezBGnQiNr7YuHnb2IwG9bu7-mhEbbwvZMfrA1IQA8gFXI3Vs9DAVeXCB6F3rAtrhkmvOuMxG1lisaBAo0LE0Qs1vpaI-4OVObBdpI5dGTb9c71vUb/s1600/Facebook_2.png" alt="Facebook"/></a>
<a href="#" class="Instagram" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT6400BE-Fbh2v0709LPtApKJgOZZD3mL0-R0WoqWlyhfT-26ksQtqEVRxVMt0lggLSamZ7ENfp1tW6PqH10T5_bzF0din-KzgLA58TXUDNaGpNyXu4sNWpNZf1avU2eA-va6qXsUWujRz/s1600/Instagram_2.png" alt="Instagram"/></a>
<a href="#" class="Pinterest" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6zvRbbxf6ggj7bpLNhtn-IzMFKCDhLWXLLd1LNMoJqZJeaBPnHJC6QSSGPSuHHaVmc6BjCh_gf6txbIaM9SU0rPylprGWJgPHuPfZjEKpy-4M1YVni-O_UA2sJhulXOCQ3fA2hXxpmYcg/s1600/Pinterest_2.png" alt="Pinterest"/></a>
<a href="#" class="RSS" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdYE3rZNpPwdPAeI4ClGQBNzAPMJ3vefMGPsQ3ePmo5wZ7s4bGlDbwGXbEEqGl08syZ8_iWm2I5zv0PoQr_piTz2N6CanBBpDf-IxrvvrNrhDPnA9IM0gszDpp086HMkOqVKnJZLKMcB9T/s1600/RSS_2.png" alt="RSS"/></a>
<a href="#" class="Twitter" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAIqBWTXefFWRpSHpxauBhThkfxWru-H06db4bQI3wIfl2ziUqxcn13iW4TT39-OEq-4PvwJ7AktFuHQbeW_ZZuDCcDWjeCxYd2Cv_wFog9dfRmDFUeSlmXdpI2q53vr37SMx-wohM9Nhf/s1600/Twitter_2.png" alt="Twitter"/></a>
</div>
</li>
</ul>
<!--end of menu1-->
</div>
Just need to find this code and edit your own. If you want one more mega menu, beside existed one, just need
to copy whole block code from
<!--menu1--> to <!--end of menu1-->and paste the copied right after
<!--end of menu1-->5. The right sidebar in every single post:5.1. To edit category menu in right sidebarSearch this code
<li class="widget widget_categories" id="categories-3">
<h3 class="widget-title"><span>Categories</span></h3>
<ul>
<li><a href="">Category</a></li>
<li><a href="">Category</a></li>
<li><a href="">Category</a></li>
<li><a href="">Category</a></li>
<li><a href="">Category</a></li>
<li><a href="">Category</a></li>
</ul>
</li>
5.2. To edit social button in right sidebarSearch this code:
<li class="widget widget_dt_social_widget" id="dt_social_widget-2">
<h3 class="widget-title"><span>Social Buttons</span></h3>
<div class="dt-social size-32px">
<a target="_blank" class="Mail" href="#">
<img alt="Mail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhFF7LzurK3pfW5KU-653DmxdfcpNRqaga1kq5rJI0-TCKtaoAX3T3m9Q5tDUTvPXcw8UPom9_TqJCUZFZ3P_SEYViYamrV_h-0d42j7ttFZfwutHrrDhdMcotK-4eXxxhK_Y9NPnvYDGU/s1600/Mail_2.png"/>
</a>
<a target="_blank" class="Facebook" href="#">
<img alt="Facebook" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvCJQslc1HWfTKHuUtNab2Fl-siaQezBGnQiNr7YuHnb2IwG9bu7-mhEbbwvZMfrA1IQA8gFXI3Vs9DAVeXCB6F3rAtrhkmvOuMxG1lisaBAo0LE0Qs1vpaI-4OVObBdpI5dGTb9c71vUb/s1600/Facebook_2.png"/>
</a>
<a target="_blank" class="Instagram" href="#">
<img alt="Instagram" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT6400BE-Fbh2v0709LPtApKJgOZZD3mL0-R0WoqWlyhfT-26ksQtqEVRxVMt0lggLSamZ7ENfp1tW6PqH10T5_bzF0din-KzgLA58TXUDNaGpNyXu4sNWpNZf1avU2eA-va6qXsUWujRz/s1600/Instagram_2.png"/>
</a>
<a target="_blank" class="Pinterest" href="#">
<img alt="Pinterest" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6zvRbbxf6ggj7bpLNhtn-IzMFKCDhLWXLLd1LNMoJqZJeaBPnHJC6QSSGPSuHHaVmc6BjCh_gf6txbIaM9SU0rPylprGWJgPHuPfZjEKpy-4M1YVni-O_UA2sJhulXOCQ3fA2hXxpmYcg/s1600/Pinterest_2.png"/>
</a>
<a target="_blank" class="RSS" href="#">
<img alt="RSS" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdYE3rZNpPwdPAeI4ClGQBNzAPMJ3vefMGPsQ3ePmo5wZ7s4bGlDbwGXbEEqGl08syZ8_iWm2I5zv0PoQr_piTz2N6CanBBpDf-IxrvvrNrhDPnA9IM0gszDpp086HMkOqVKnJZLKMcB9T/s1600/RSS_2.png"/>
</a>
<a target="_blank" class="Twitter" href="#">
<img alt="Twitter" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAIqBWTXefFWRpSHpxauBhThkfxWru-H06db4bQI3wIfl2ziUqxcn13iW4TT39-OEq-4PvwJ7AktFuHQbeW_ZZuDCcDWjeCxYd2Cv_wFog9dfRmDFUeSlmXdpI2q53vr37SMx-wohM9Nhf/s1600/Twitter_2.png"/>
</a>
</div>
</li>
All you need to do is to find these blocks of code and then edit it as you want.
You can also add scripts right after these blocks of code, but remember to encode your script. (
You can encode script by paste it in text box of this site, then copy-paste the result back).
6. After editing, you need to upload template file to Blogger.
7. Go to Blogger Dashboard -> Layout tab
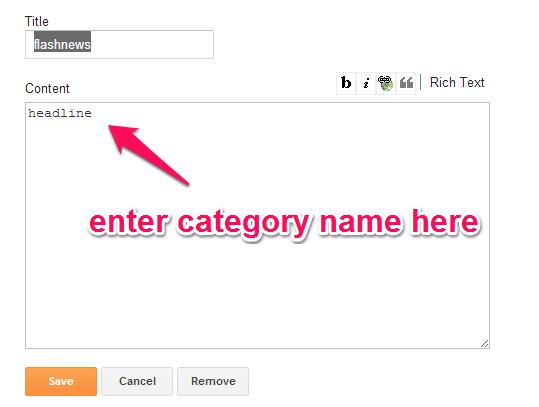
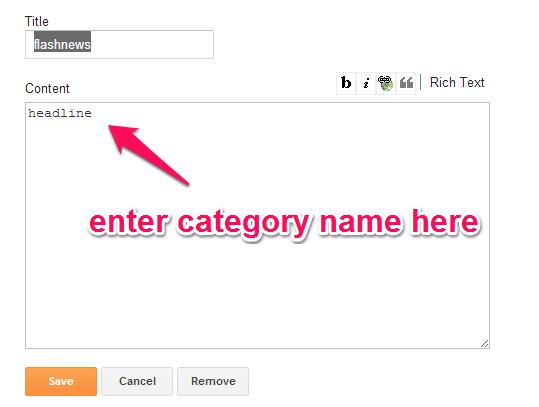
8. To add news to FlashnewsClick on Edit link at Flashnews widget
Add the category which you want to show in widget content.

9. Do the same for other widgets: Homepage Slider, Headline, Block1, Block2, Block 3, Block4, Block5, Block6, Gallery
10. For the footer, there are 4 widgets for adding content: Footerblock1, Footerblock2, Footerblock3 and Footerblock 4. You can add/remove existed widgets and replace with your own.
That's all for this template. Hope this helpful to you.